Like most affiliate and content site owners, I often struggle with finding that perfect equilibrium between page speed and lots of ads, images, and other on-site content. And when I added Ezoic to one of my sites last year, getting serious about page speed improvements became more of a priority for me.
Of course, the problem with improving the page speed of your site and getting those blog posts loading quickly is that there isn’t just one single thing that you can do. Website speed optimization is all about doing lots of things that offer you small improvements, which together equal a big improvement.
Since this is something that I’ve been working on for several months now, I’ll share what I’ve done to improve the load time for my sites.
**This post contains affiliate links and I will be compensated if you make a purchase after clicking on my links.
The 5 Basic Page Speed Fixes I Do For My Sites
There are tons of things that you can do and small tweaks that you can make to improve the speed of your website, but I feel like there are five basic things you can do to see massive improvements.
Best of all, these are cheap fixes and the last one may even save you some money if you follow my lead.
1. Image Optimization
Reducing the size of images on your site is one of the easiest fixes that you can do when it comes to page load time. You don’t even have to spend any money to do it either.
First, don’t upload images with massive dimensions and then resize them for your posts. Always, always, always resize your images before you upload them.
Second, you should optimize those images so that they are smaller in size – ideally under 100kb each. Personally, I edit my images in Photoshop and then use the “Save for Web” option.
Additionally, I pay for the Imagify plugin by WP Rocket, but a good free alternative is TinyPNG.

And the third thing that you can do to optimize images is to setup lazy loading on your site. There are lots of ways that you can do this as plenty of plugins offer this capability.
For me, I’m using the lazy load feature of WP Rocket so that I don’t have to install a separate plugin. If you want a free standalone option, then you can try something like a3 Lazy Load, Image optimization & Lazy Load by Optimole, or as part of a plugin like Autoptimize or W3 Total Cache.
2. Lightweight Theme
Though you may not want to change your theme, if it is really bloated (like a lot of the ones for sale at Themeforest), then it’s a good idea to switch to a more lightweight theme that loads quickly.
Personally, I’m a fan of of GeneratePress Premium and Astra Pro because they load pretty fast. If you’ve got more technical skills than I do, then the Hello theme is an awesome choice for you.

The Hello theme is designed for use with Elementor, but I find that Elementor slows things down a bit (but I still use it on some sites).
Related reading: GeneratePress Premium vs Astra Pro: Which Is Better For Speed?.
3. Slow WordPress Plugins
While it’s a good idea to use a few plugins as possible, sometimes you just can’t get those numbers down. I feel you, because that’s totally me.
And that’s okay because the number of plugins isn’t what’s important – it’s all about avoiding the slow ones.
What people like me and you CAN do is avoid using plugins that are resource hogs. I’m talking about plugins that slow WordPress down with their heavy CPU usage.

Personally, I’ve found that the Jetpack plugin is so freaking bloated that is makes sites slow as hell whenever I use it. But damn, do I love the ease of those simple WordPress stats that the Jetpack plugin spits out.
Other plugins I’ve found that slow down WordPress are:
- Sumo Me
- Any page builder (Elementor, TCA, etc.)
- Smush
- EWWW Image Optimization
- Universal Star Rating
- Wordfence (but I still use it for security)
- Contact Form 7
- Gravity Forms
So, now you might be wondering how the heck you’re supposed to identify which plugins are slowing down your site. Simples.

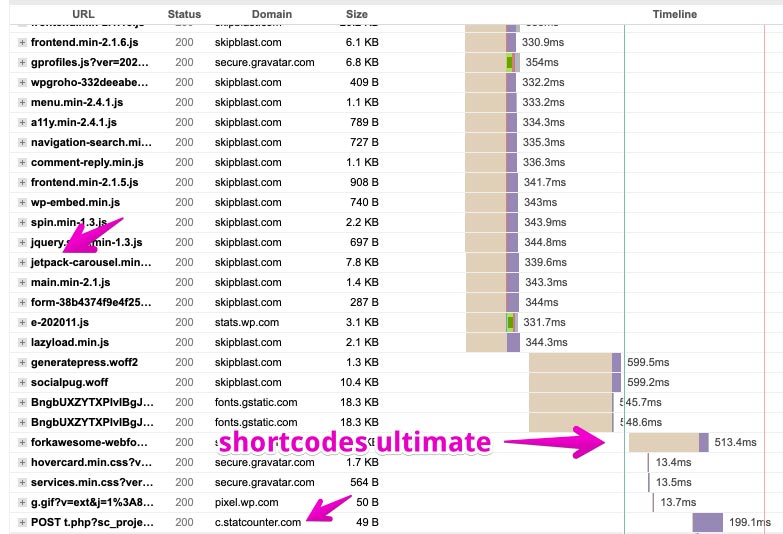
Use the GTMetrix waterfall to have a look at what’s loading the slowest on a page from your site. I like to put in my most popular page to get an idea of the problem.
You’ll probably need to scroll down to find the longest loading stuff. Here’s what that looks like on one of my pages.

There’s also some plugins that you can install to check for slow plugins, like Query Monitor, but I like to use the GTMetrix waterfall.
Note: I should mentioned that this site isn’t as optimized as my other sites simply because I don’t prioritize this one.
4. Caching Plugin and/or CDN
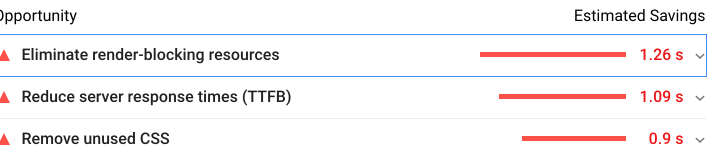
When you run your site through GTMetrix or Page Speed Insights and the like you’re going to see all sorts of recommendations on things you can do to speed up the site.

A good caching plugin is really the best way to deal with most of these issues. While it won’t solve all the problems, one of these will give you some speed improvements.
Currently, I am using WP Rocket for caching on my sites. In the past I’ve used W3 Total Cache, which is free. I can tell you that I moved from W3 Total Cache to WP Rocket, and that move alone improved by page speed by small amount.
In terms of a CDN, I only use a CDN with WP Rocket on a few of my sites so far. Right now, I’m seeing the best results from StackPath, but Cloudflare is a decent free option the Cloudflare free option.
Note: After posting this article, I tested if Stackpath is faster than Cloudflare – the result is I’ve cancelled by Stackpath account.
If you end up trying WP Rocket, their Rocket CDN is Stackpath (and it’s cheaper through WP Rocket) however, you have to pay per-site through WP Rocket where you only have to pay the one cost for multiple sites via Stackpath. (But I suggest the Cloudflare free option.)
5. Faster Hosting
Moving to faster website hosting is another way to see massive improvements in page speed. This is how you work on that TTFB issue.
Typically as you move up in cost, you end up with faster WordPress hosting (though there is one exception to this that I’ve found).

Basically, shared hosting is the slowest WordPress hosting you can find. Things like Bluehost and Hostgator are going to give you terrible page speed compared to better hosts.
Probably the cheapest option for an upgrade from cheap shared hosting like Bluehost is Siteground. They’re pretty fast and they recently moved to Google Cloudfront, so I suspect they are now even faster than they used to be.
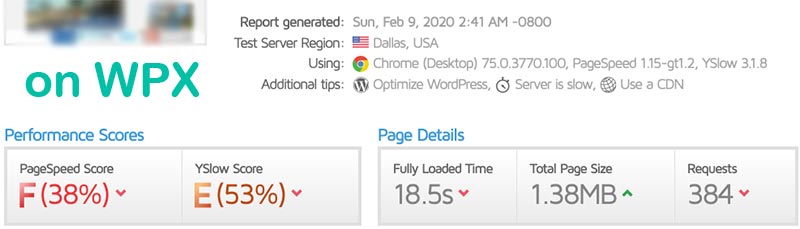
When I found that my sites on Siteground weren’t loading as fast as I’d like them to, I moved to WPX Hosting and saw an immediate speed improvement. But the cost is slightly higher than Siteground.
Recently, I had a site on a WPX account that was too damn slow. The site is running Ezoic, it’s got tons of images and videos on the pages, and it was taking 10+ seconds to load sometimes.

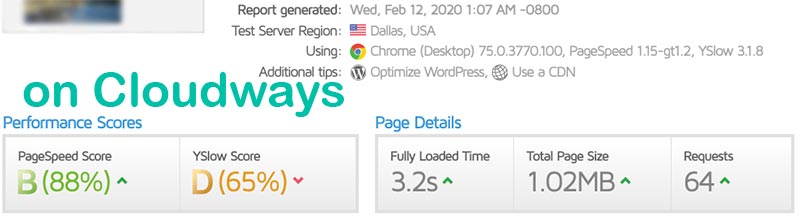
I did tons of research on where I could move that site to for better speeds. I looked at premium hosts like Flywheel and Kinsta, but eventually settled on Cloudways.
Note: I’m also testing some sites on BigScoots and they seem just as fast as Cloudways, but more expensive.
At first, I was a bit apprehensive of Cloudways because I’m not very technically-skilled and they don’t have a cPanel….then I realized that WPX doesn’t either!
Luckily, they have lots of guides on moving your site to them and getting everything all setup properly. So, I moved this site and let a few days pass before checking the speed again.
The results don’t lie.

As you can see, this site saw a MASSIVE improvement after moving to Cloudways. Like way more than I expected. (I still have some work to do on this site though).
The best part about this move is that the hosting is dirt cheap.
I’m on a 1GB Vultr server, but it’s ultra scalable meaning that if I need to upgrade, then I can easily do that. Plus, you could put several sites on this one server.
To give you an idea of what this is costing me per month, here’s my current real-time billing:

The server itself is $11 and I pay extra for site email ([email protected]) via Rackspace at $1.00 per month and for off-site backups. Additionally, I pay per-email for any WordPress emails that need sent from this server (like if someone leaves a comment and I get notified, for a password reset, etc.) — that cost me a total of $0.07 last month, and is currently at $0.10 for this month).
Note: I think you don’t have to pay for the Elastic Email add-on for all servers, but you do for Vultr servers.
Related reading: Cloudways Review: Why I’ve Moved Some Sites To Cloudways Hosting.
Honestly, I kinda feel like an idiot for not moving slow sites to Cloudways sooner. I’m already planning on moving more of my slower sites there.
Final Thoughts
Obviously the above steps are by no means a comprehensive list of page speed improvements that you can make on your site. I’m not really a technical person, so I tend to gravitate to things that don’t require that sort of knowledge.
I also don’t want to spend a ton of resources (time or money) on this one thing.
So, if you’re having some page speed issues on your sites, then I suggest you take some of the steps that I outlined above. And if you stumble on something amazing, then do let me know as I’m always trying to learn about things like this.
And before anyone asks, yes, I did try the Ezoic Site Speed accelerator and I was not impressed.
Hey, I’m Shawna. I make a living working from my laptop in places like London, Sydney, Dubai, Rome, Oslo, Bangkok, Las Vegas, Barcelona, and Amsterdam. I share how I do some of that on this website.
